Fala pessoal,
Tudo bem com vocês, essa é a parte 2 do nosso tutorial. Caso não tenha visto a parte 1 acesse nesse link .
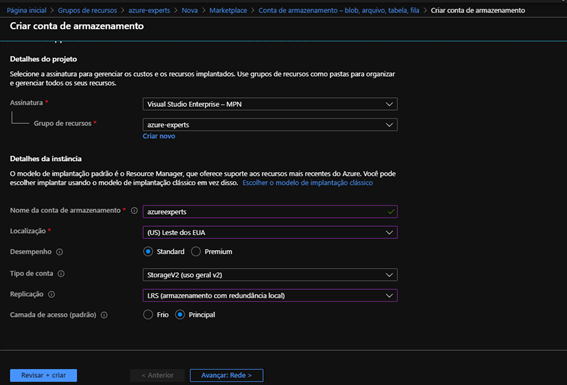
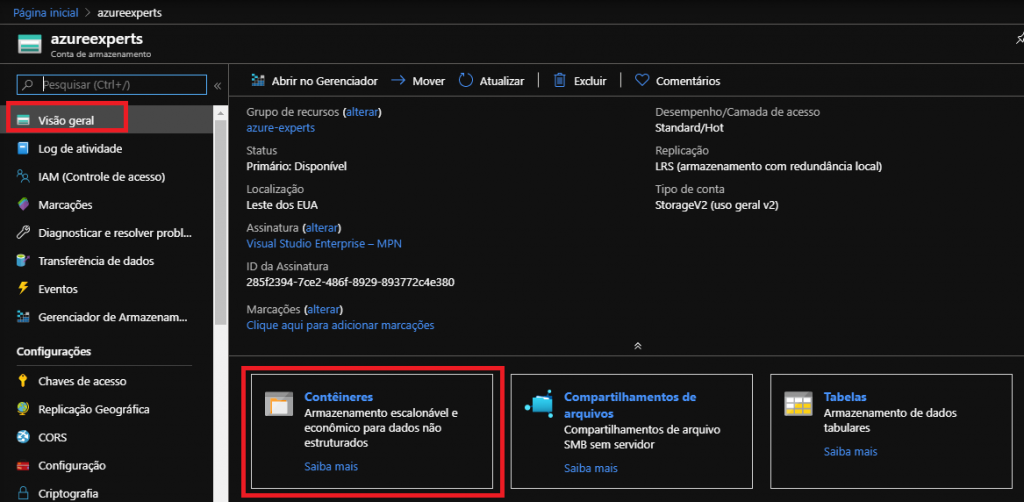
Dando continuidade, agora vamos criar a conta de armazenamento (Storage Account) para armazenar todas as imagens de nosso site. para isso acesse o market place no portal do azure e busque por Conta de armazenamento:

Mais detalhes sobre contas de armazenamento, explicaremos em outro artigo. Mas basicamente pode deixar como as informações acima (lembrando que a localização precisa ser a mesma do seu webapp para ter o melhor desempenho).
Após criar a conta de armazenamento, vamos criar um novo contêiner para isso vá em “Contêineres”

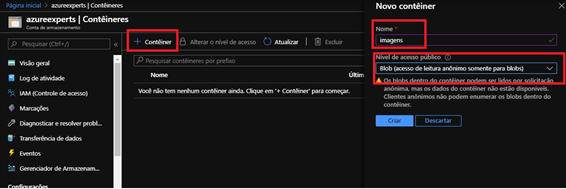
Depois clique em “+ Contêiner”

Crie um nome qualquer para o diretório que armazenará seus arquivos e o nível de acesso precisa ser “Blob (acesso de leitura anônimo somente para blobs)” porque um usuário não precisa estar logado na conta de armazenamento para ler os dados, então deixamos essa opção para qualquer pessoa possa ler o conteúdo.
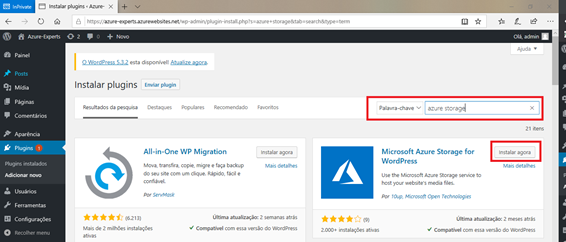
Próximo passo é acessarmos o nosso WordPress e vincular a storage, para isso vamos instalar o plugin “Microsoft Azure Storage for WordPress“. Conforme a imagem abaixo:

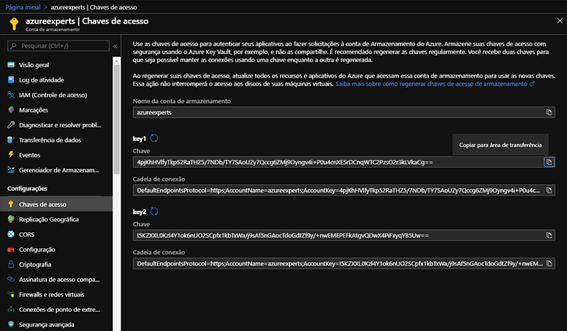
pós instalado o plugin, vamos configurar a conexão do WordPress com a Storage do Azure, para isso precisamos do nome da conta de armazenamento e a chave, essas informações nós vamos pegar em “chaves de acesso” no item “Configurações” da conta de armazenamento dentro do portal do azure:

Com essas informações em mãos iremos voltar ao WordPress e agora vai aparecer um novo item em Configurações, chamado Microsoft Azure:

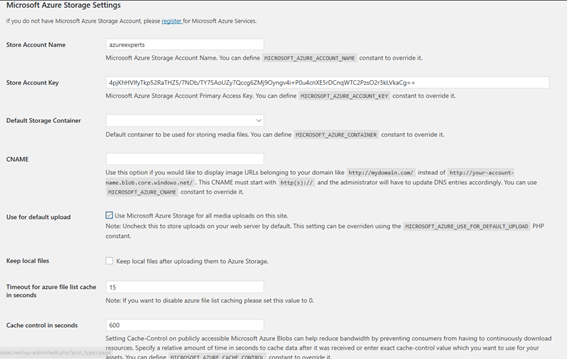
Ao acessar vamos preecher com as informações da conta de armazenamento, conforme imagem abaixo:

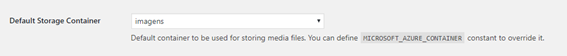
Nesse primeiro momento, como não estamos autenticados, o campo “Default Storage Contêiner” não vai aparecer nada, mas após salvar as configurações, já vai aparecer para selecionar:

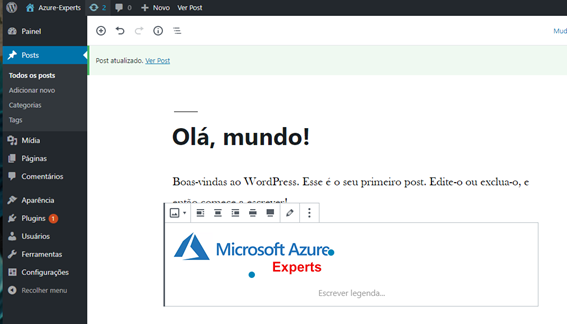
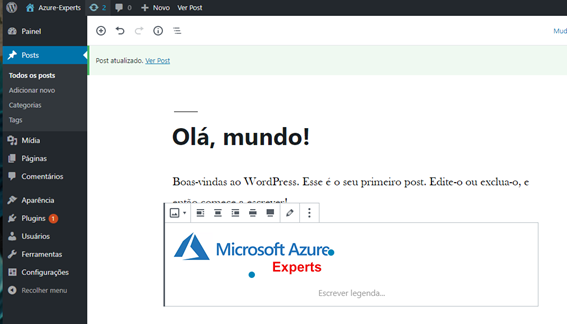
Pronto! a storage do Azure já está configurada e vai armazenar tudo o que você salvar na sua biblioteca de arquivos. Fiz um teste de exemplo abaixo, fiz o upload de uma imagem:

podemos ver essa mesma imagem acessando o contêiner dentro do portal do azure:

Finalizamos nossa segunda etapa! agora na terceira parte desse artigo, vamos montar um CDN (Rede de distribuição de conteúdo) para melhorar o desempenho no carregamento desses arquivos.
Mesmo sem o CDN configurado, o carregamento já será otimizado, justamente por não estar vinculado diretamente ao diretório do WordPress.
Nos vemos no próximo artigo,
Até a próxima 😉