Fala pessoal, tudo bem com vocês? já tenho um post aqui no blog sobre como configurar o certificado digital no Azure lá eu mostro uma outra maneira de fazer isso, pode conferir no link
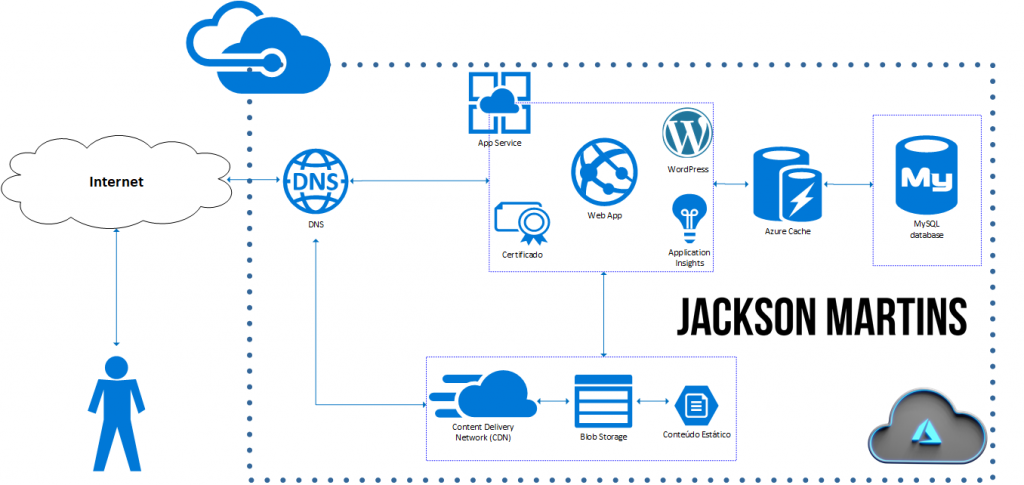
Também tenho uma série de artigos sobre webapp, começamos implantando um simples webapp com wordpress (LINK) e a nossa estrutura já está ficando mais robusta, veja o mapa de como ficará hoje depois da instalação do certificado:

A ideia é que esse mapa dobre de tamanho conforme vamos ensinando a criar recursos, fique ligado no blog e acompanhe toda a série.
Antes de iniciarmos com o certificado digital, temos que entender sobre DNS! É imprescindível que você veja o artigo Utilize seu DNS no Azure (), onde grande amigo Carlos Finet mostra todos os passos para você implantar esse recurso no Azure.
1 – CONFIGURAR DNS PERSONALIZADO
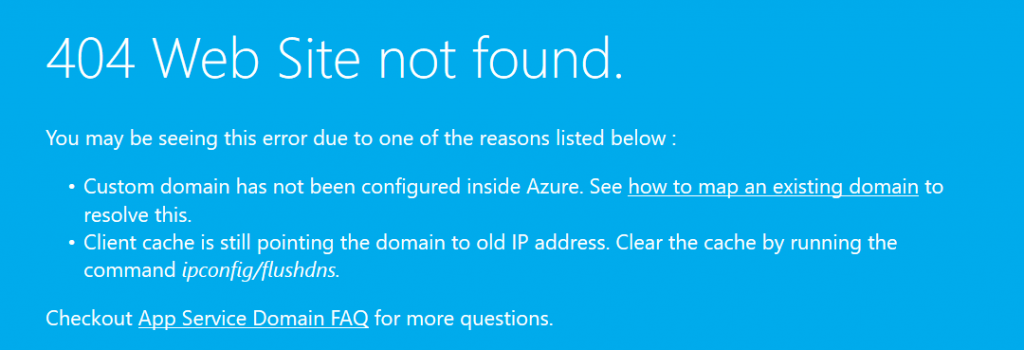
Feito todos os passos e apontando seu domínio para o Webapp, receberemos a seguinte mensagem:

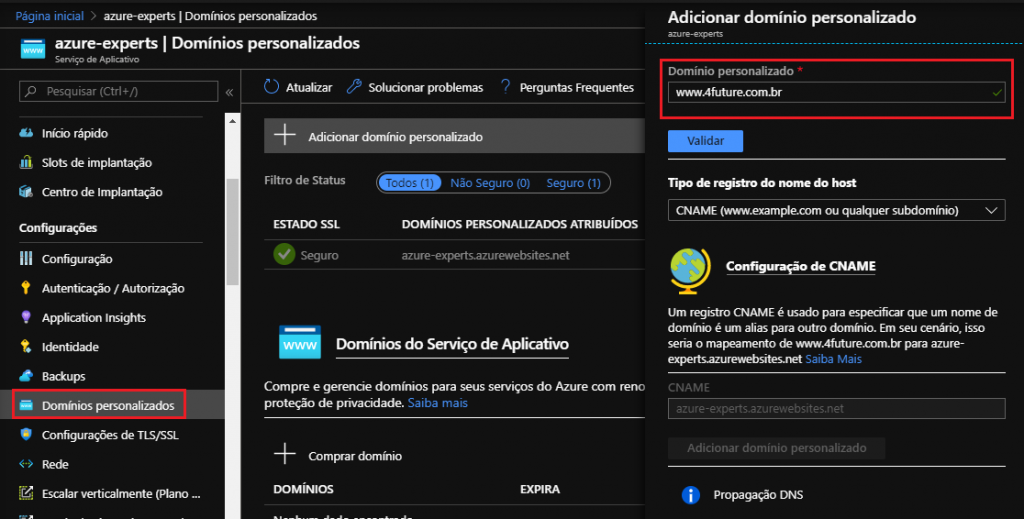
Isso acontece porque o Azure cria um DNS para todos os seus webapps, no caso do meu webapp a url de acesso ficou azure-experts.azurewebsites.net e a url que quero que fique é 4future.com.br. Para fazer isso precisamos acessar nosso webapp, ir em configurações e clicar em Domínios Personalizados. Feito isso clicamos em adicionar o domínio personalizado e adicionamos a nossa url (lembrando que as entradas de registro precisam estar no nosso servidor DNS):

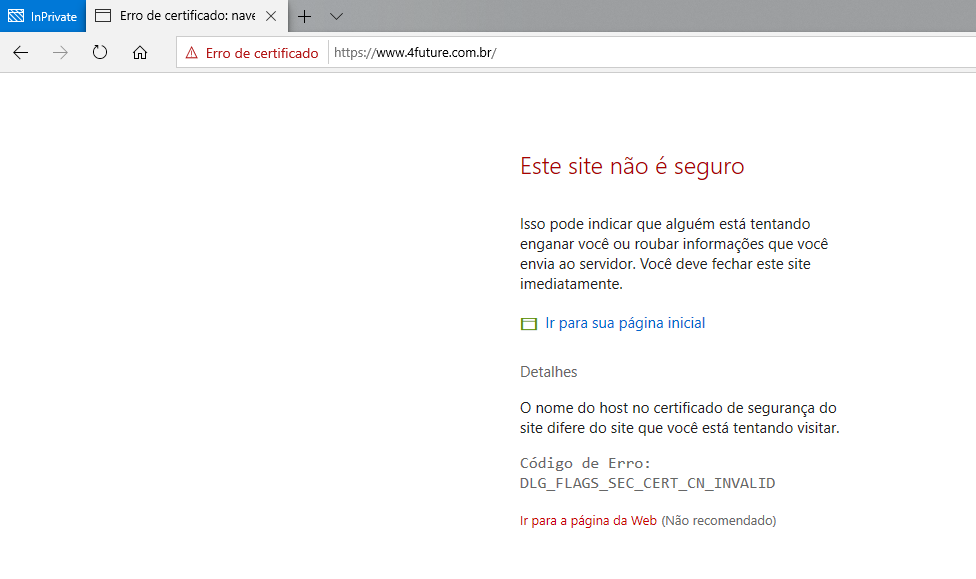
Agora nosso site já pode ser acessado pelo DNS que configuramos anteriormente, mas ao fazer isso recebemos a mensagem de site não seguro.

2 – CONFIGURAR CERTIFICADO DIGITAL
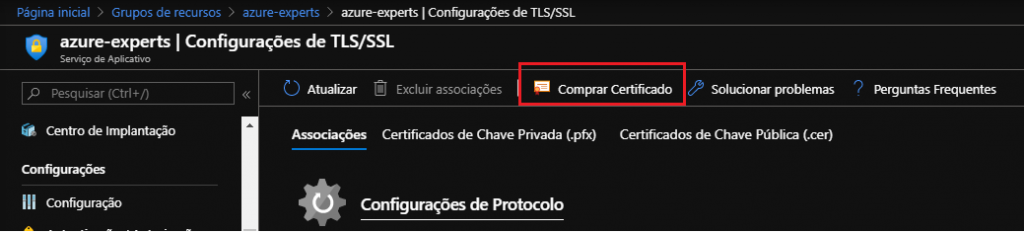
No Azure você a opção de comprar um certificado digital direto do Webapp, basta ir na configuração de TLS/SSL e clicar no item Comprar Certificado:

Em nosso tutorial de hoje, vamos criar um certificado digital gratuito usando Let’s Encrypt (Lets Encrypt é uma autoridade de certificação que fornece certificados TLS de forma gratuita)
Primeiro passo é criar uma Conta de armazenamento “Storage Account” no Azure (ensinamos como criar uma conta, neste link https://www.jacksonmartins.com.br/2020/06/16/como-configurar-blob-storage-para-seu-site-wordpress-do-azure/) Necessário criar a conta no mesmo grupo de recurso que está seu Webapp.
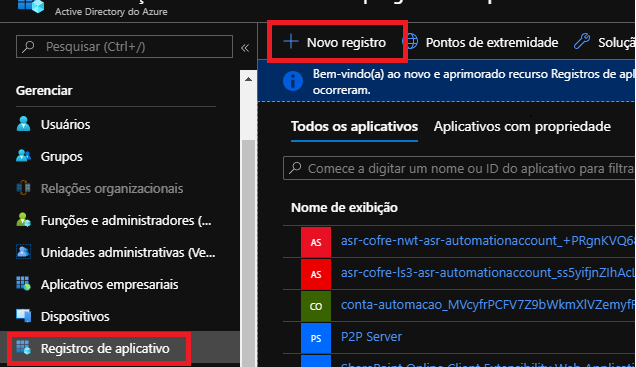
Segundo passo é registrar um novo aplicativo, para isso vamos acessar o diretório Azure Active Directory

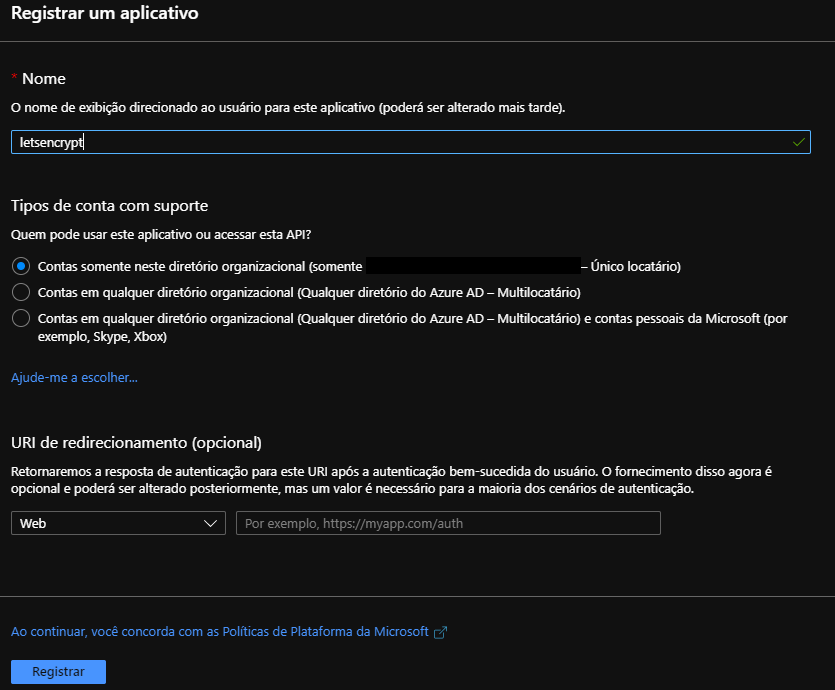
Após isso aparecerá uma tela para você criar um nome, crie o nome letsencrypt para localizarmos facilmente e depois clique em registrar:

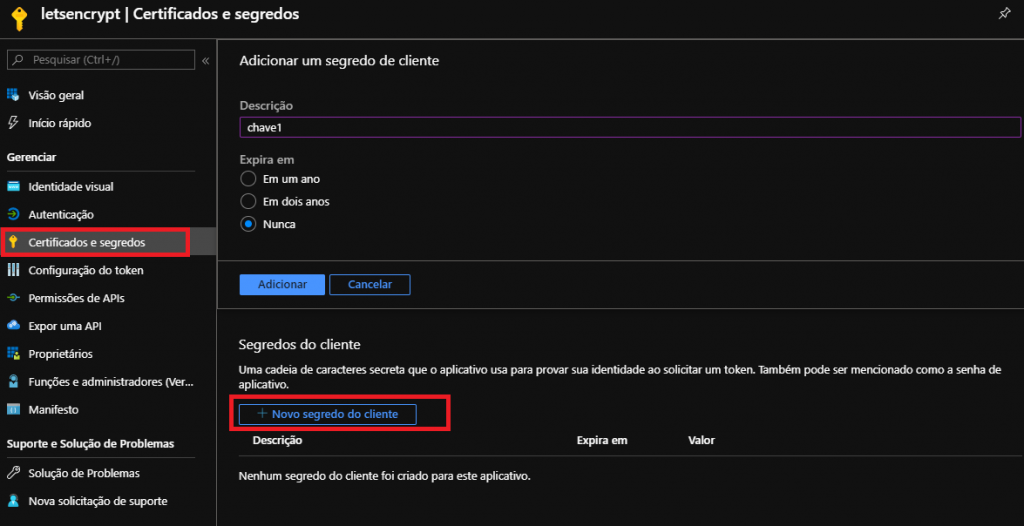
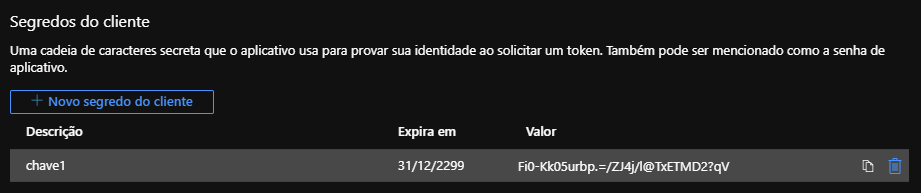
Após registrar o aplicativo, você será redirecionado a tela e lá vamos criar uma chave, para isso vá em “certificados e Segredos” e clique em “novo segredo do cliente”:

No meu caso ficou desta maneira:

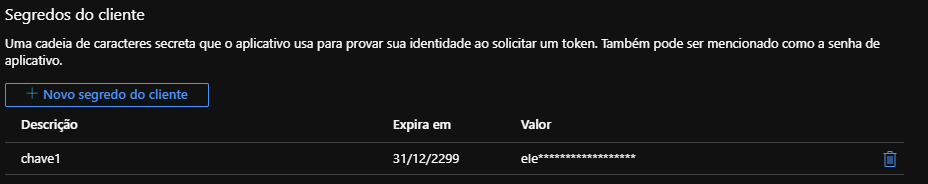
Após criado, copie o valor da chave, você só tem uma oportunidade para copiar essa chave, depois de criado não é possível consultar mais, ele ficará ilegível:

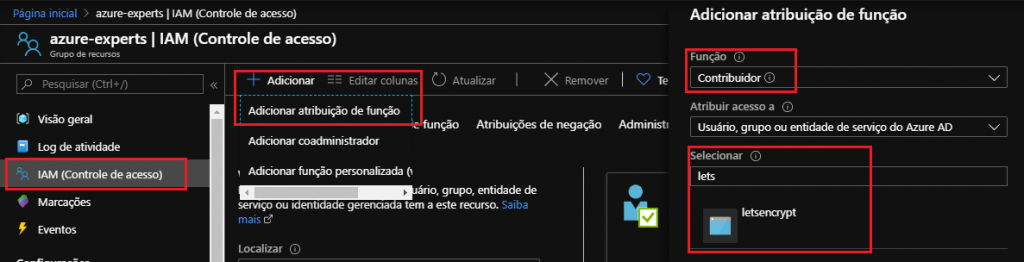
Agora vamos dar permissão (IAM) dentro do grupo de recursos para que nosso aplicativo possa acessar o webapp, vamos até o grupo de recursos que se encontra o webapp e vamos clicar em IAM (Controle de Acesso), clicar em adicionar, adicionar atribuição de função, selecionar a função contribuidor e procurar nosso aplicativo recém criado:

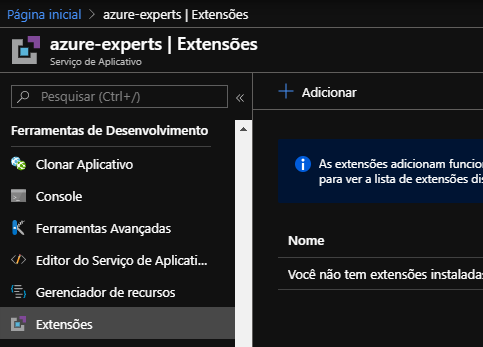
Agora vamos até nosso webapp e vamos instalar a extensão letsencrypt, para isso vamos até Webapp e no item Ferramentas de Desenvolvimento vamos selecionar Extensões:

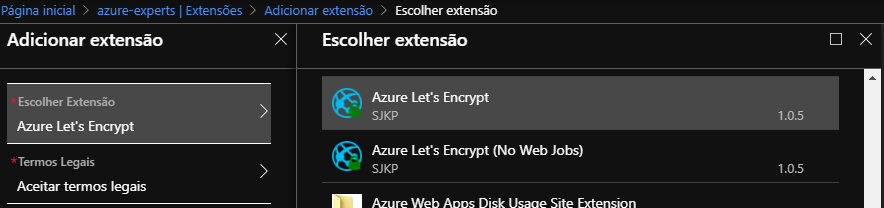
Após isso vamos procurar pela extensão “Azure Let’s Encrypt” e instala-la:

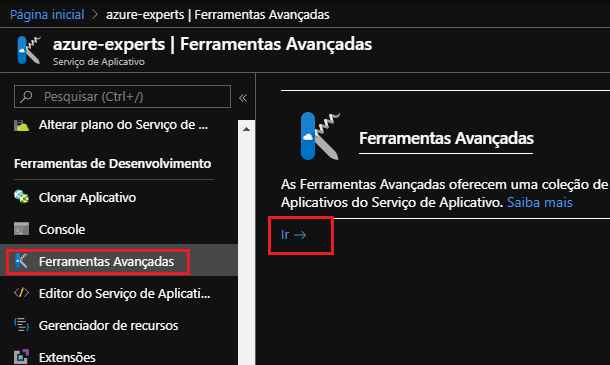
Extensão instalada, vamos agora em nosso webapp e clicar em Ferramentas avançadas:

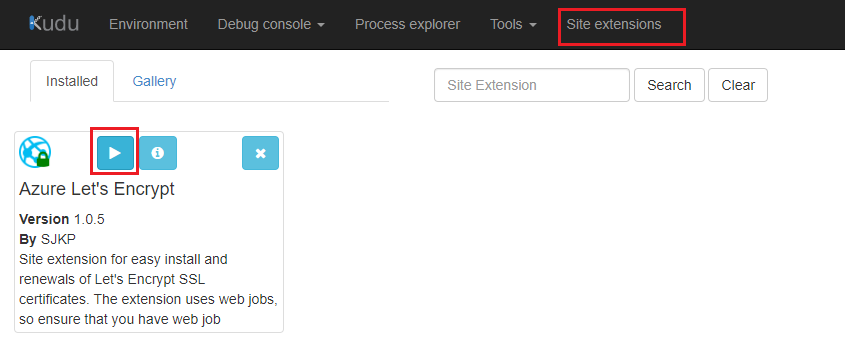
Na tela do Kudu vamos clicar em “Sites extensions” e selecionar o Azure Let’s Encrypt:

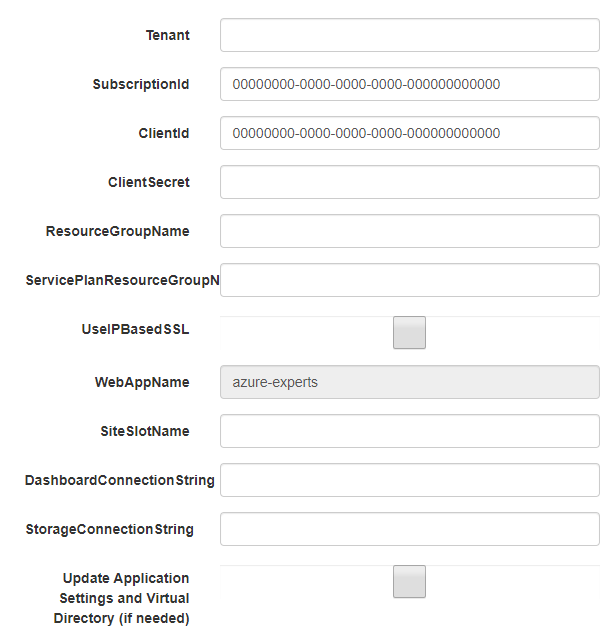
A próxima tela que abrirá, terá que ser preenchida com as informações de sua conta:

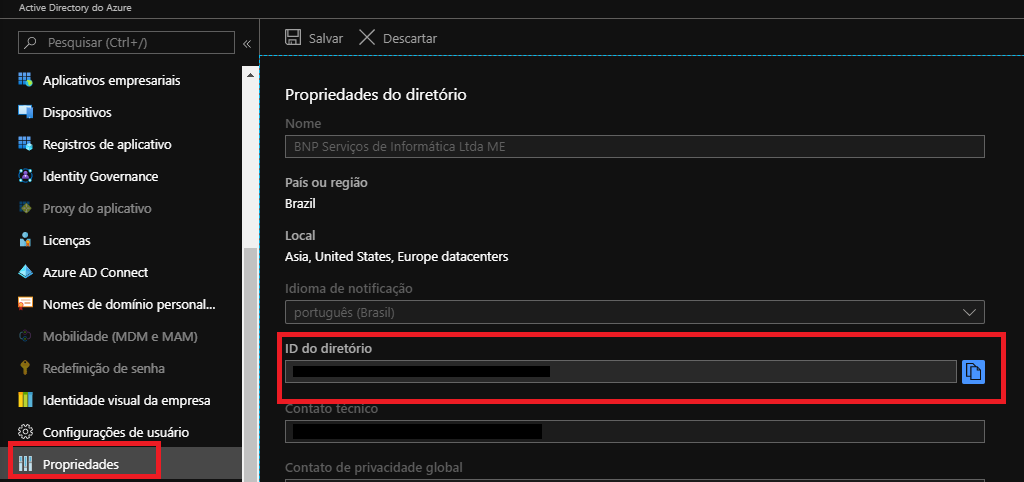
Tenant é o ID de diretório do seu Azure Active Directory, você pode encontra-lo em propriedades do Azure AD:

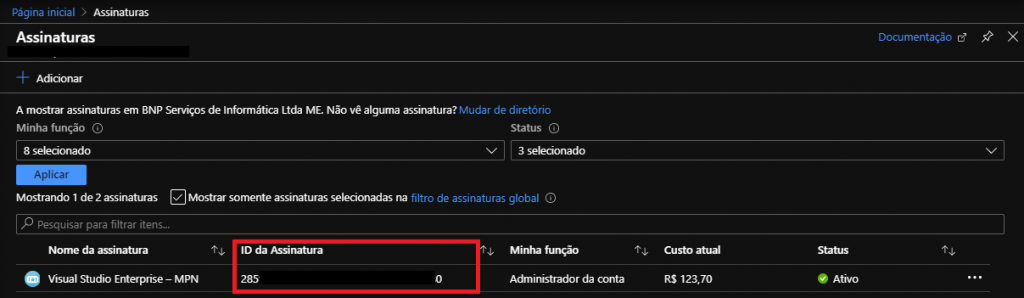
SubscriptioId é o ID da sua assinatura do Azure, você pode obter essa informação em Assinaturas:

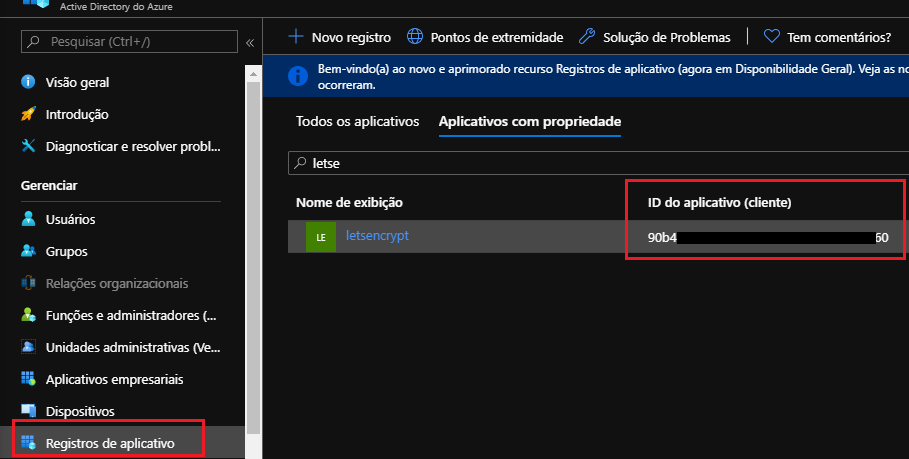
ClientId e ClientSecret são informações sobre o aplicativo que registramos com o nome de letsencrypt, podemos pegar a Client ID em “Registro de aplicativo” dentro do diretório do Azure Active directory:

A Client Secret é a chave que criamos anteriormente com o nome de “chave1”.
Os próximos itens são Resource Grupo Name e Service Plan Resource Grupo Name e aqui é o nome do grupo de recursos que está localizado o webapp.
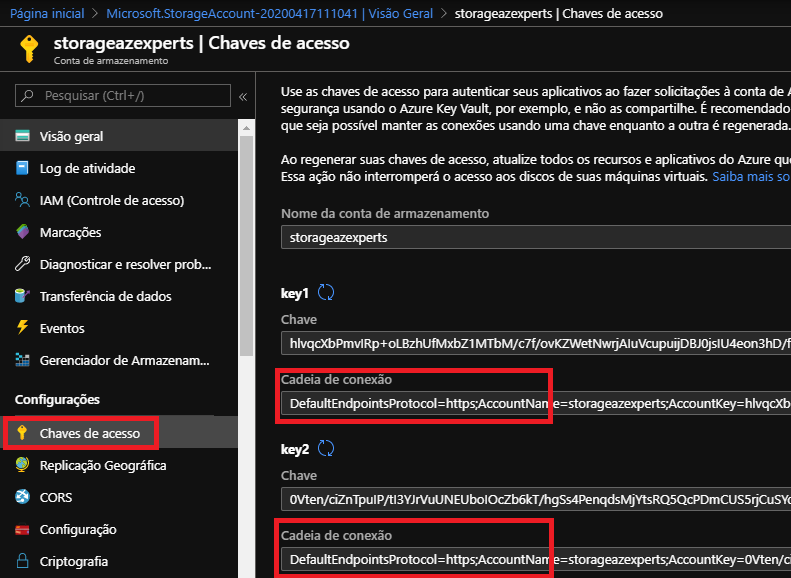
Os últimos itens são DashboardConnectionString e StorageConnectionString Para esses itens precisaremos usar a storage account que criamos no primeiro passo desse item. Primeiro vamos acessar nossa storage account e no item configurações vamos em “Chaves de Acesso” e copiar as duas cadeias de Conexão:

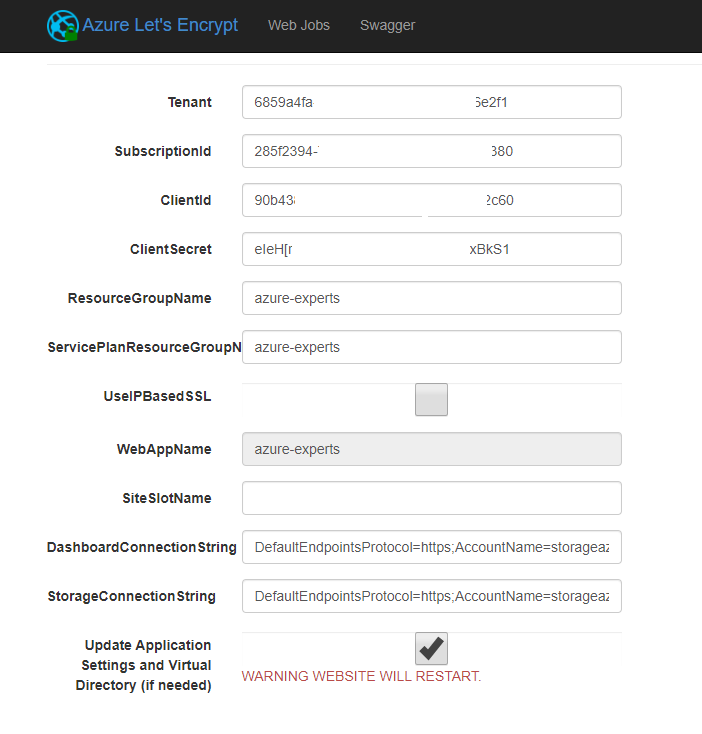
Com essas informações em mãos, vamos preencher os campos, ficará conforme a imagem abaixo:

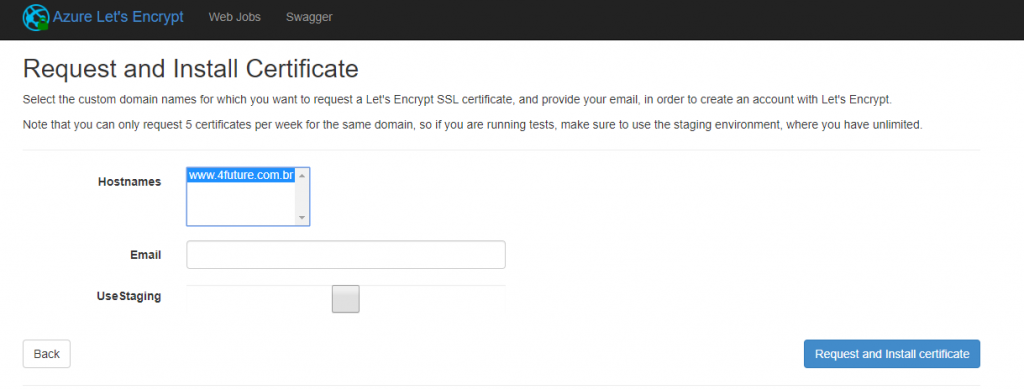
Na próxima seleciona o hostname que quer gerar o certificado e clique em Request.

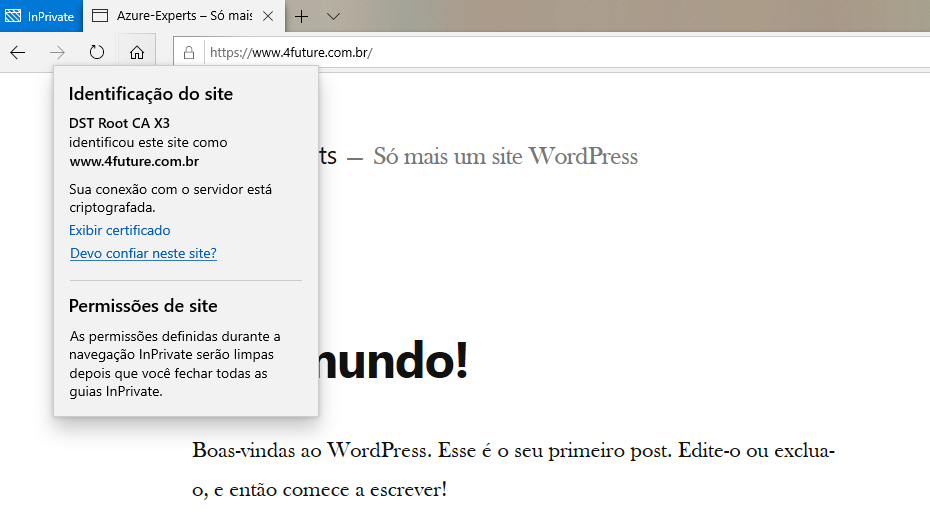
Pronto!! Certificado instalado e já pode acessar seu site com a url personalizada e sem erros:

Agora temos nosso webapp com CDN, Azure cache Redis acessando com uma url personalizada e com certificado digital.
Nos vemos nos próximos posts!
Até mais 😉




Uma resposta
Cara, muito obrigado!!! Graças a esses Post evitei grandes conflitos com um cliente da empresa onde eu trabalho. Continue esse excelente trabalho grande Mestre do Azure!!