Olá pessoal tudo bom com vocês ?
Hoje mostrarei como adicionar um certificado digital no seu webapp no Azure, sem a necessidade de comprar um certificado em alguma certificadora.
Nesse tutorial vamos utilizar o Let’s Encrypt.
E é o certificado que uso para esse blog*
Por padrão, no Azure já cria um DNS para acessar seu webapp já contendo um certificado ssl (https), e a url fica assim “https://seusite.azurewebsites.net” Mas se você quiser uma url mais amigável ou você adquire algum domínio no registro.br ou você utiliza algum que já tenha e o cadastre em dominios personalizados. Em ambos os casos se faz necessário ter um certificado digital, caso você não tenha um, você pode comprar um pelo próprio portal do Azure.
Se você não optar por comprar um certificado, você pode utilizar o Let’s Encrypt (Lets Encrypt é uma autoridade de certificação que fornece certificados TLS de forma gratuita)
A limitação é que dura apenas 3 meses, e terminado esse período você tem que renovar. Vamos ao tutorial:
REGISTRAR O APLICATIVO
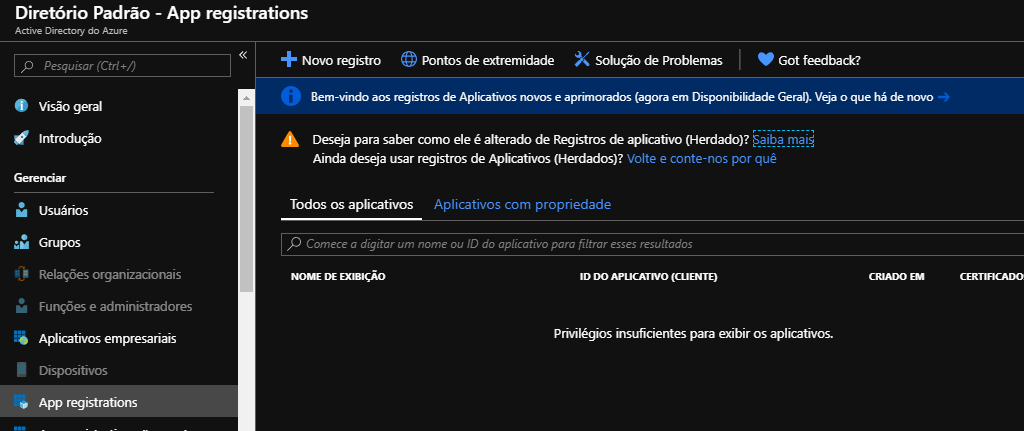
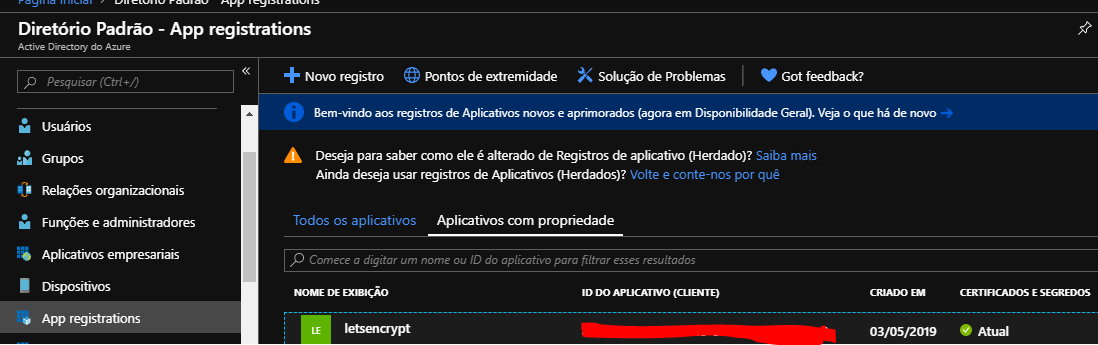
Você precisar registrar um aplicativo no seu Azure Active Directory através do portal, então o primeiro passo é acessar o portal do Azure ir até o Active Directory do Azure e clicar em Registro de aplicativo (App Registration)

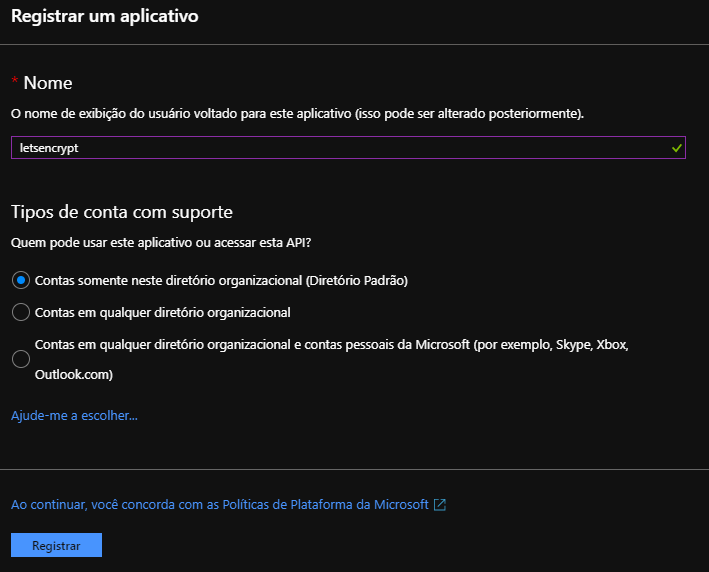
Agora você precisar dar um nome ao aplicativo, pode ser qualquer nome! o restante das opções pode deixar como padrão:

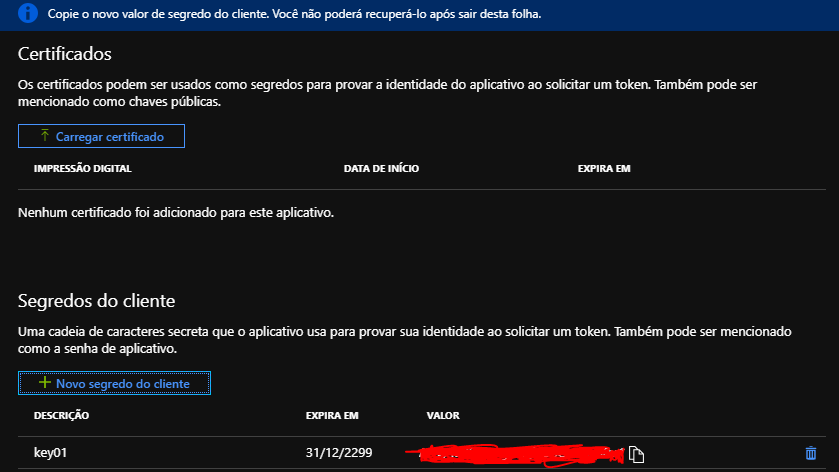
Após criar o aplicativo, você precisa gerar uma chave e anotar essa chave (importante, você só tem uma oportunidade para copiar essa chave, depois de criado não é possível consultar mais)

Agora vamos dar permissão para o aplicativo ter acesso ao webapp.
Obs. aplicar permissão no grupo de recursos que encontra-se o webapp e não só no webapp direto.
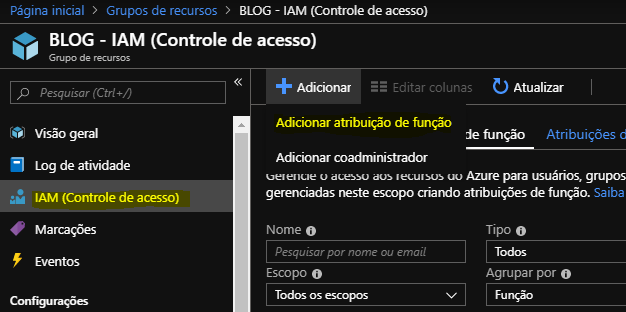
No canto direto do seu portal, selecionar o grupo de recurso que contém seu webapp, dentro do grupo de recursos procurar pelo item IAM (Controle de Acesso) e depois clique em Adicionar.

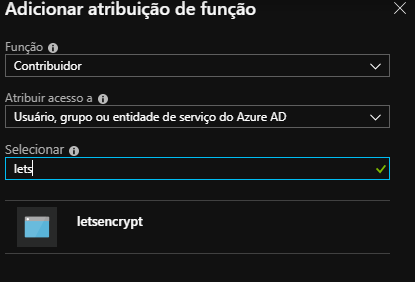
Após abrir a tela acima, selecione a função “Contribuidor” e depois selecione o aplicativo que você criou (no meu caso o nome que dei foi Letsencrypt), conforme imagem abaixo:

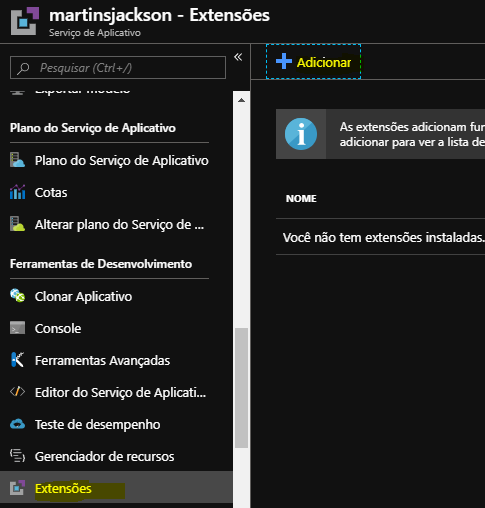
Dada as devidas permissões, vamos agora instalar a extensão do Let’s Encrypt para seu Webapp. Então selecione o seu webapp e procure pelo item extensões:

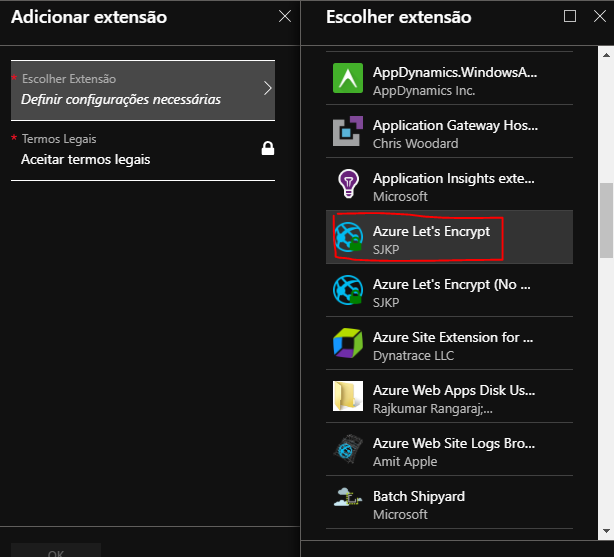
Clique em Adicionar e em seguida procure nas listas de aplicativos o aplicativo “Azure Let’s Encrypt“

Após selecionar o aplicativo correto, aceitar os termos legais e instalar.
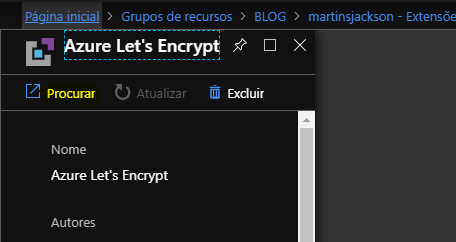
Depois de feita a instalação, você verá o aplicativo no mesmo item “extensões” e após abrir o Azure Let’s Encrypt clique em procurar para abrir a tela de configuração e instalação do seu certificado.

Em alguns casos pode ocorrer um erro ao tentar acessar, nesse caso, você precisará reiniciar o webapp, um dos erros apresenta essa mensagem:

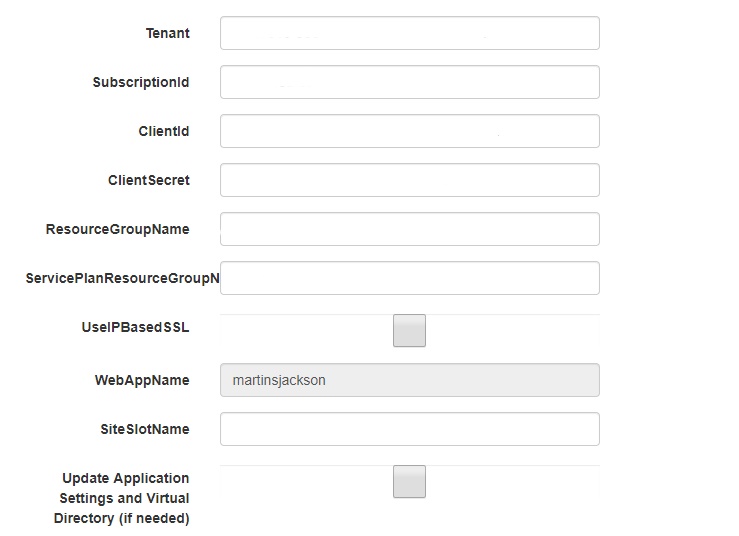
Feito as devidas correções, caso precise, fazer o mesmo processo e acessar o aplicativo clicando em procurar, irá aparecer uma tela parecida com a imagem abaixo

Será necessário preencher de forma correta todas as infos, se não, não vai funcionar !! então vou ajudar a localizar uma por uma.
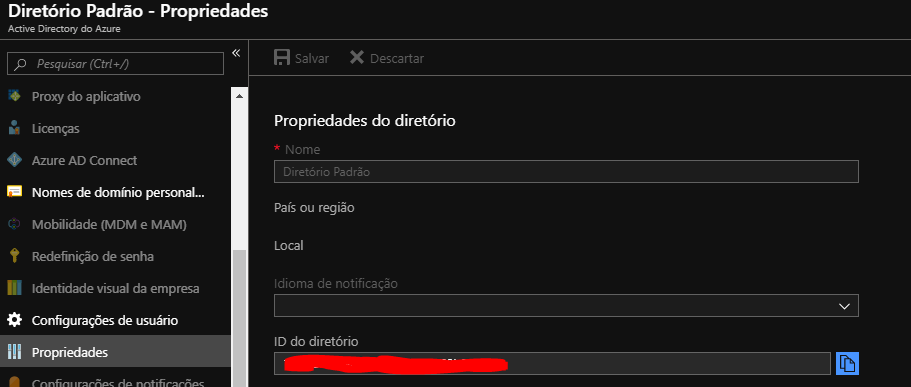
A Primeira informação solicitada é o Tenant ID, que você pode conseguir em Azure Active Directory -> Propriedades -> ID do Diretório

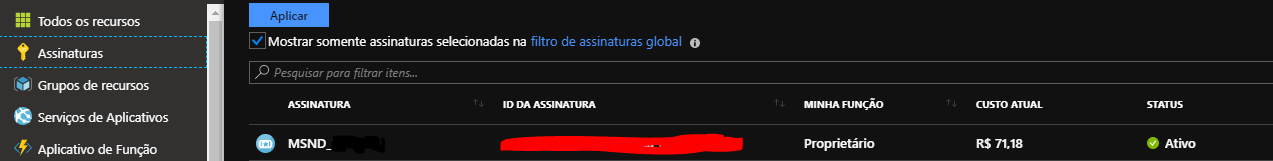
O segundo item é o Subscription ID, que é o ID da sua assinatura do Azure e você pode conseguir em Todos os Serviços -> Assinaturas

Os próximos itens são o Client ID e o Cliente Secret que são as informações do aplicativo que você criou, junto com a key que geramos anteriormente, o Client ID conseguimos em Azure Active Directory ->App Registration
E o Client Secret é a key que foi gerada dentro do aplicativo (na terceira imagem deste tutorial)

Os próximos dois itens é o nome do grupo de recurso do webapp e o service plan (que geralmente é o mesmo). No meu caso, o nome do grupo de recurso é BLOG

*****************************UPDATE*****************************
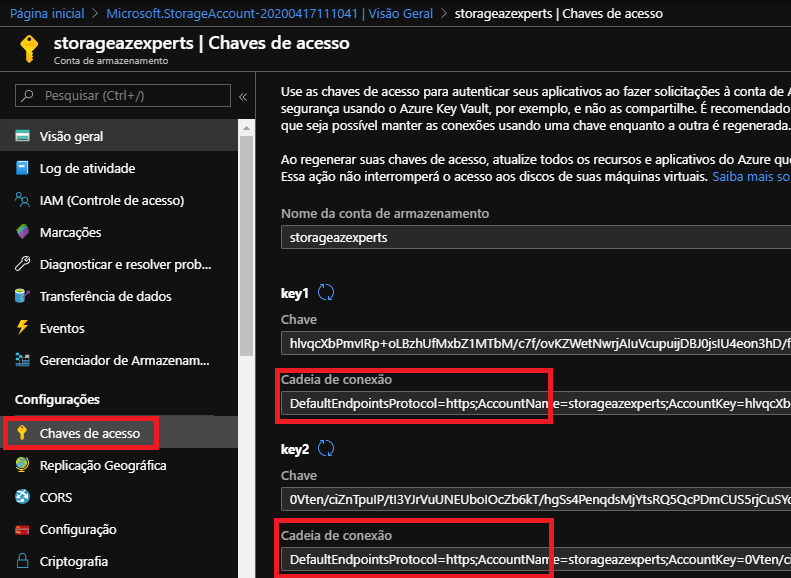
Na época deste tutorial existia os itens DashboardConnectionString e StorageConnectionString, para esses dois itens precisaremos usar uma storage account . Primeiro vamos acessar nossa storage account e no item configurações vamos em “Chaves de Acesso” e copiar as duas cadeias de Conexão:

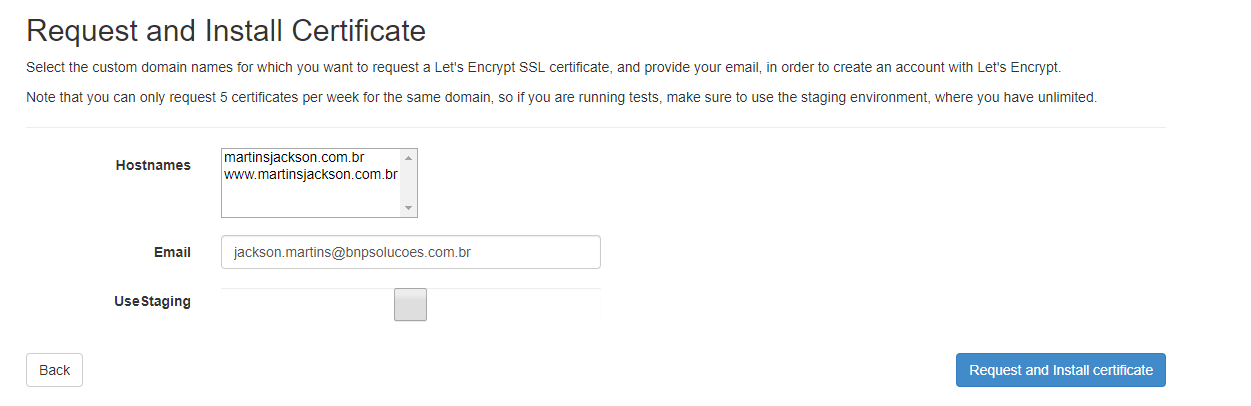
Com todas as informações preenchidas só clicar em Next, ele validará todas as informações e vai te apresentar a tela dos hostnames que você tem cadastrado no “Custom Domains” ou “Domínios Personalizados” e na ultima tela vai te dar a opção de gerar o certificado para o dominio que você quiser:

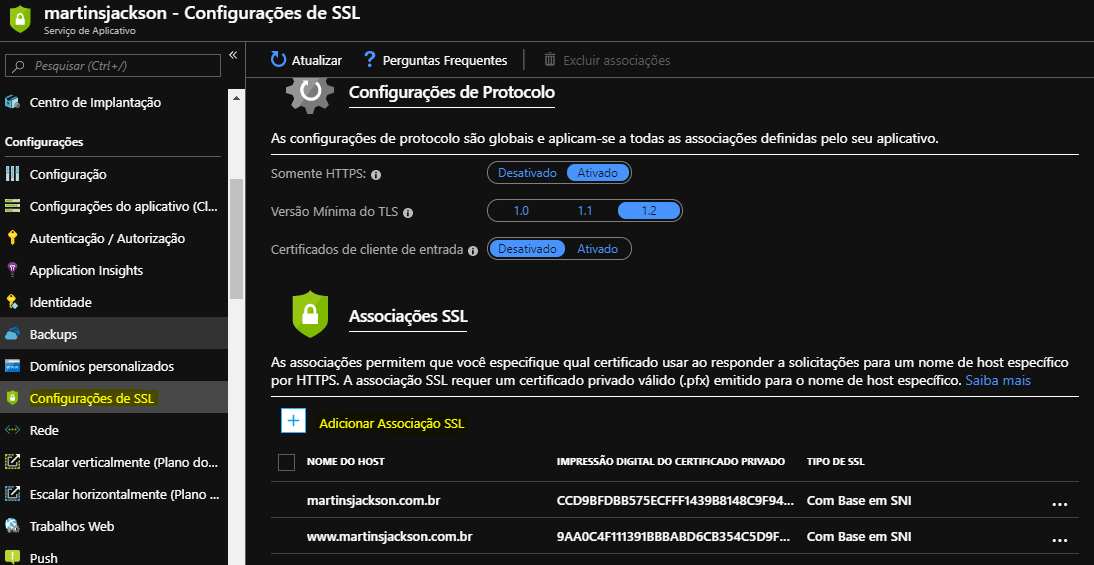
Por padrão ele já vincula o certificado ao domínio que você selecionou, mas caso ele não faça isso, você pode adicionar manualmente o certificado gerado em Webapp -> Configuração SSL -> Adicionar Associação

Feita a associação, você já poderá acessar seu site via https no seu dominio personalizado, sem o problema de segurança!!
Caso tenham dúvidas ou sugestões, podem me contatar nas redes sociais (pode acha-las no canto direto deste blog) ou nos comentários.
Nos vemos nos próximos posts




8 respostas
Jackson Martin, você saberia me dizer se eu posso instalar o Lets encrypt sem o Web job e também se eu poderia instalar sem acessar o active directory porque eu utilizo uma conta que a microsoft disponibiliza para estudantes e com ela não tenho acesso.
Olá Guilherme tudo bem ?
Desconheço uma forma de executar sem o WebJob, e sobre o Azure AD está incluso na conta de estudante (https://azure.microsoft.com/pt-br/free/students/). Você tentou implantar e não conseguiu ? qual foi o erro ?
Jackson Martin olá tudo bem?
Eu criei diretamente um Serviço de Aplicativo e tenho que emitir um certificado para o dominio que eu associei a ele. Já paguei pelo SSL, mas preciso emitir o .CSR. Eu estou lendo muita informação mas sobre, mas ainda não é sobre o meu ponto, e o seu artigo me esclareceu bastante coisas, a Locaweb falou que preciso de um IP também… e tudo para isso eu gerar o arquivo .pfx para associar ao nome de dominio.
Eu preciso mesmo criar um grupo de recursos mesmo para isso?
Boa tarde,
Não entendi bem, você informou que pagou o ssl, onde fez essa compra? direto no Azure? se sim, são 3 passos que você precisa completar para vincular ao seu webapp. Agora se você comprou em outra certificadora, precisa fazer o upload do pfx nas configurações de dominios personalizados.
Oi Jackson, eu comprei na Locaweb. E no e-mail recebido, veio um texto da seguinte forma:
—–BEGIN CERTIFICATE—–
MIIFrzCCBJegAwIBAgIMPP5+jL6EvQhRo
…
—–END CERTIFICATE—–
E ainda no e-mail veio um link onde eu baixo um arquivo.crt. Eu tento usar o openssl com ele para exporta-lo para .pfx, mas da o seguinte erro:
D:\key>openssl pkcs12 -export -out cert.pfx -inkey cert.key -in cert.crt -certfile cert.crt
unable to load private key
3412:error:0909006C:PEM routines:get_name:no start line:crypto\pem\pem_lib.c:745:Expecting: ANY PRIVATE KEY
Está dando erro no private key! voce chegou a gerar uma chave? tente ver com a locaweb para usar o certificado em ambientes externos, acredito que tenha uma tutorial para isso.
Boa Tarde Jackson Martins,
Fiz minhas primeiras instalações no Azure porque utilizo o dataflex na plataforma de desenvolvimento de aplicativo e o dataflex uso o IIS para hospedagem. Então na garra fui fazendo todos procedimentos para tornar disponível a hospedagem (http://keroagora.com.br/) utilizando uma assinatura gratuita do Azure já está hospedado más, como o aplicativo é de vendas locais então, fui abordado da segurança do site e então segui os passos (https://github.com/MicrosoftDocs/azure-docs.pt-br/blob/master/articles/virtual-machines/windows/tutorial-secure-web-server.md) contudo e com tantas informações nebulosas cheguei até você que graças Deus me deu uma grande luz e comecei seguir seus procedimentos e cheguei – sigcoaplweb | Configurações de TLS/SSL – Serviço de Aplicativo e apliquei Solucionar Problemas e tudo aprovado (
Binding & SSL Configuration, Certificate Binding Operations, Certificate Delete Operations, Client Certificate Failures, Custom Domain Add Operations, Import/Upload Certificates, Inaccessible Certificates, Minimum TLS Version Checker. O seja, agora necessito do suporte para tornar como https://keroagora.com.br/ então, se puder me auxiliar com a chave de segurança
te agradeço muito pois já venho desenvolvendo este aplicativo há pelo menos 9 anos e tentando superar todas as inovações durante este período e não tendo os recursos financeiros nesta fase de hospedagem que é totalmente nova para mim venho novamente te pedir este auxilio e Deus que me ajuda para tornar meu sonho realizado.
Olá Paulo, bom dia tudo bem?
Desculpe a demora para responder. Você tem duas opções, criar um certificado gratuito utilizando o tutorial deste post ou fazer a aquisição do certificado na própria plataforma, essa segunda opção é bem mais simples.
Qualquer coisa me chama no LinkedIN que eu te ajudo.
Grande abraço